リセットCSSで各ブラウザのスタイルを統一しよう
CSS
HTMLタグには、すでにブラウザ毎にスタイルがあらかじめ割り当てられている場合があります。
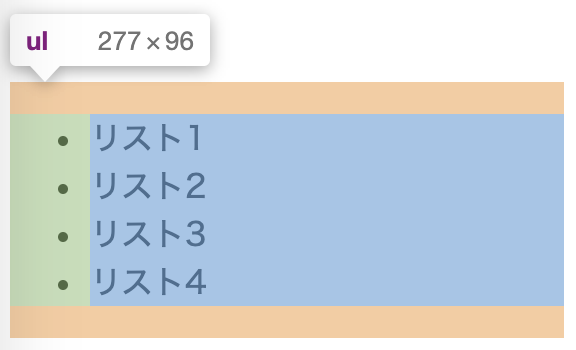
たとえば、<ul> タグには左にpadding、上下にmarginがあらかじめ入っています。
オレンジ色の部分が margin-top と margin-bottom、グリーン色が padding-left がデフォルトで設定されています。

タグ毎によってそれぞれのスタイルがついており、かつスタイルがブラウザごとに違います。
(Google Chromeでは10px、他のブラウザでは8pxなど)
リセットCSSとは、そのブラウザごとのスタイルを一度 リセット してCSSでのコーディングをスムーズに行うために開発されたCSSです。
具体的にはどのようにリセットCSSを用意すれば良いのか
主にインターネット上に昔から使われてきたリセットCSSや海外の開発者が作ったもの、そして自作するリセットCSSのいずれかを利用することになります。
下記に人気の高いリセットCSSを上げていきます。
- Eric Meyer’s “Reset CSS” 2.0
- もっとも使われているリセットCSS(2008年)
- html-5-reset-stylesheet
- Eric Meyer’s CSS reset を HTML5 で使うために修正したもの(2009年)
- Normalize css
- デフォルトのスタイルはあえて残しつつ、ブラウザごとの違いを修正するという考え方で作られている。(開発継続中)
- ress
- 上記の
Normalize.cssをカスタマイズしたリセットCSS(開発継続中)
- 上記の
自作CSS
使いまわししやすいように ress リセットCSSをカスタマイズしたファイルを下記にアップしているので、こちらを利用してください。
https://github.com/kazuyawatamura/reset-css
box-sizingの資料にあった下記のコードもこのリセットCSSに記述されています。
html { box-sizing: border-box; } *, *::before, *::after { box-sizing: inherit; }
