CSS(スタイルーシート)とは
CSS
Cascading Style Sheetsの略
HTMLが文章構造を指定する言語であるのに対して、
CSSはそのHTML文章のレイアウトや装飾などの見た目を指定する為の言語です。


CSSの基本的な書き方

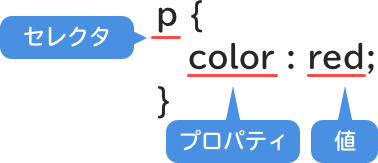
- セレクター : 適用する対象 ← どれ
- プロパティ: スタイルの種類 ← 何を
- 値 : 適用させたい結果 ← どうするか
POINT
- プロパティと値は波括弧で囲う
- プロパティと値はコロン(:)でつないでセミコロン(;)で終わる
p { color: red; font-weight: bold; margin-left: 20px; }
↓
pタグの {
色を: 赤にする;
太さを: 太くする;
左側の隙間を: 20pxにする;
}
記述する場所について
1.HTMLタグに直接記述する
HTMLタグの中に半角スペースで直接CSSを書くことができます。
そのタグのみに該当のCSSを充てることができます。
<p style="color: red;">この文字を赤にしたい。</p>
2.head要素内に記述する
HTMLタグのheadタグの中にCSSを書くことができます。
そのページ上にあるセレクターのみにCSSを充てることができます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>セレクタの練習1</title> <style> p { color: red; } </style> </head> <body> <p>この文字を赤にしたい。</p> </body> </html>
3. 外部ファイルに記述する
もっともポピュラーな書き方。
<link> を使ってCSSを外部ファイル化することで管理がしやすく、他のページに同じCSSを充てる事が可能です。
HTMLファイルから該当のCSSまでのパスをきちんと書かなければCSSは読み込まれません。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>セレクタの練習1</title> <link rel="stylesheet" href="./assets/css/style.css"> </head> <body> <p>この文字を赤にしたい。。</p> </body> </html>
/* style.css の中身 */ p { color: red; }
CSSのコメントの書き方
/* コメントを書いて分かりやすいスタイルシートを書こう */ /* コメントは複数行でも記述できます。 説明やメッセージなどを残せます。 */
