CSSでレイアウトしてみよう(flexbox版 続き)伸縮系プロパティなど解説
Flexアイテムの伸縮系プロパティ
レイアウトする際に、必要なプロパティではありませんが、
デバイス毎に横幅が伸び縮みして、可変する場合に効果があります。
| flex-grow,flex-shrink,flex-basis | 伸縮系プロパティ |
|---|---|
| flex-grow | 初期値: 0 |
| flex-shrink | 初期値: 1 |
| flex-basis | 初期値: auto |
<ul class="flexbox"> /* container */ <li>flexアイテム</li> /* Item */ <li>flexアイテム</li> /* Item */ <li>flexアイテム</li> /* Item */ </ul>
flex-grow
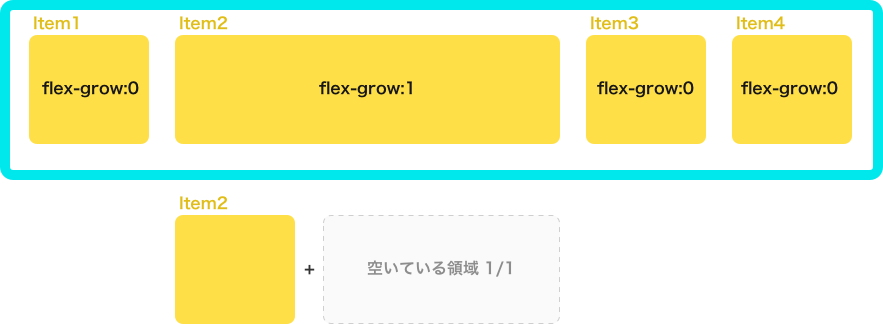
コンテナー内の余った領域を、各アイテムにどう分配するかの割合。
.flexbox { display: flex; width: 700px; padding: 16px; background-color: #EEE; } li { width: 100px; height: 100px; margin-right: 14px; background-color: palegreen; /* flex-grow: 0; */ }

2番目のFlexアイテムに flex-grow: 1 を設定した。
li { width: 100px; height: 100px; margin-right: 14px; background-color: palegreen; /* flex-grow: 0; */ } li:nth-child(2) { flex-grow: 1; }

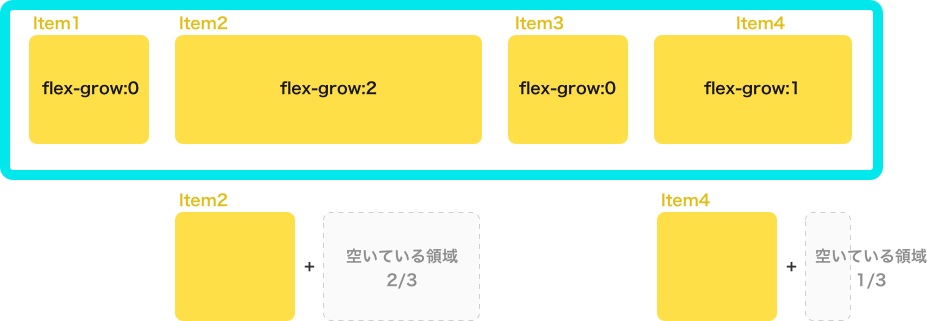
2番目のFlexアイテムに flex-grow: 2 を設定し、4番目のFlexアイテムに flex-grow: 1 を設定した。
li { width: 100px; height: 100px; margin-right: 14px; background-color: palegreen; /* flex-grow: 0; */ } li:nth-child(2) { flex-grow: 2; } li:nth-child(4) { flex-grow: 1; }

参考1
https://codepen.io/cshool/pen/rQJdbg
参考2
https://residence.nikkei.co.jp/

参考3
https://www.quantamagazine.org/universal-quantum-phenomenon-found-in-superconductors-20181119/


flex-shrink
縮む割合をコンテナー内の余った領域から、その割合をどう分配するか。
コンテナーが小さすぎる場合にのみ効果があります。
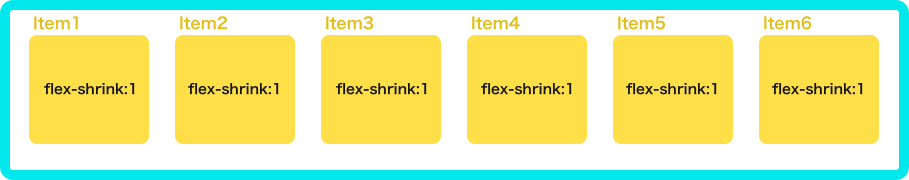
<ul class="flexbox"> <li>flexアイテム</li> <li>flexアイテム</li> <li>flexアイテム</li> <li>flexアイテム</li> <li>flexアイテム</li> <li>flexアイテム</li> </ul>
li { width: 100px; height: 100px; margin-right: 14px; background-color: palegreen; /* flex-shrink: 1; */ }

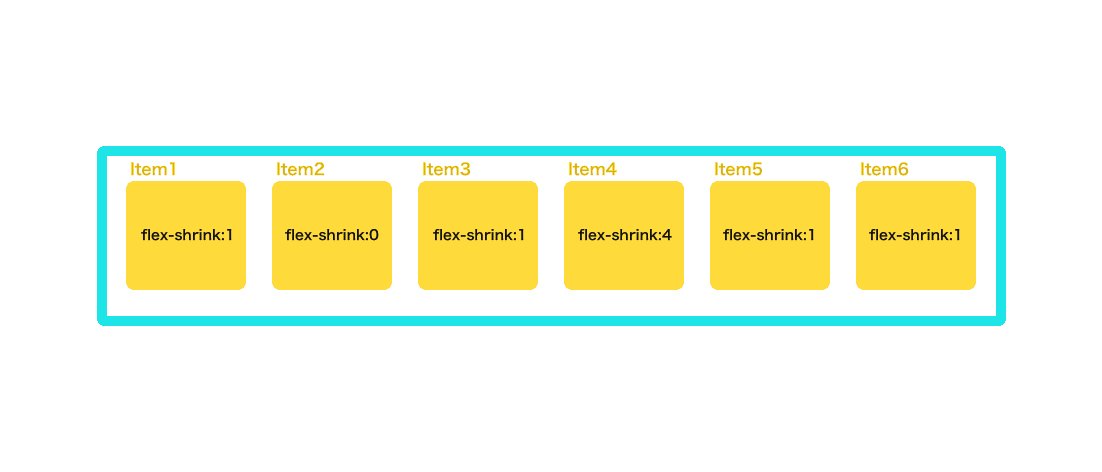
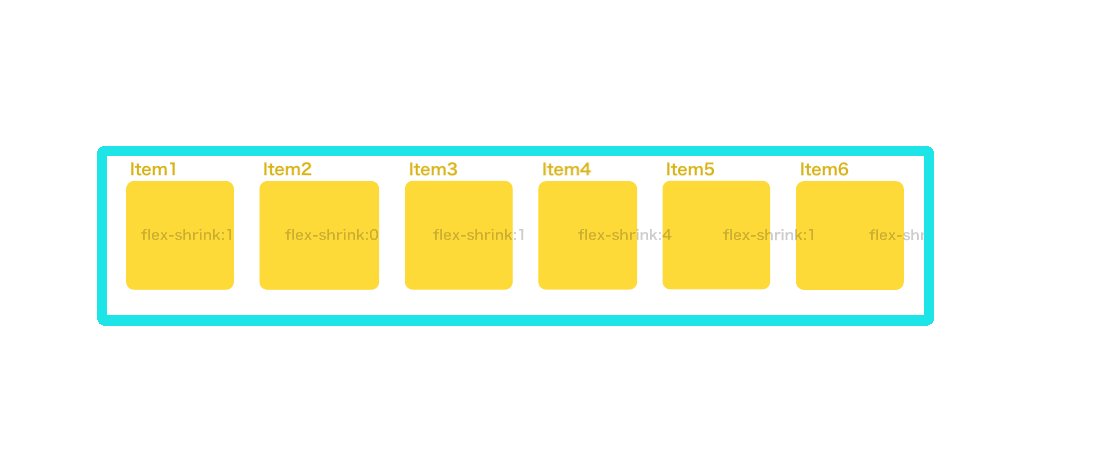
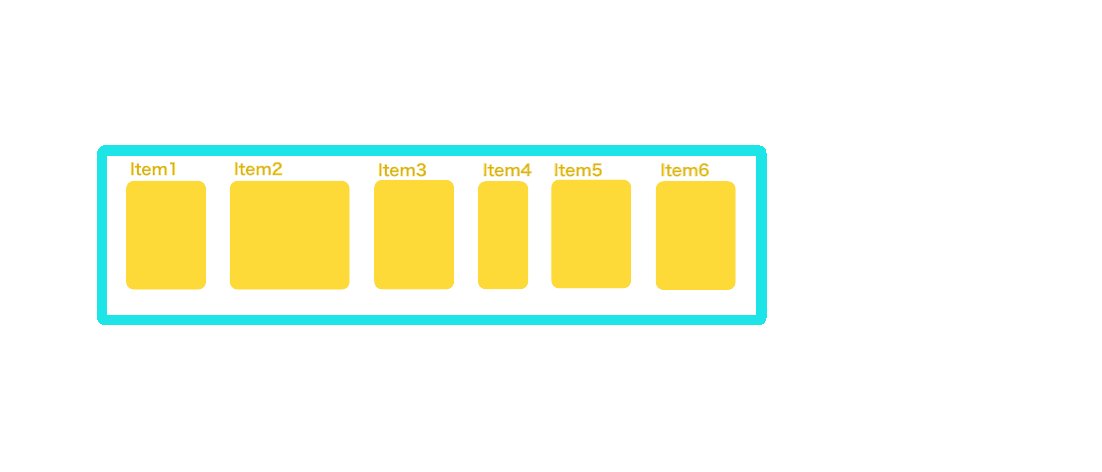
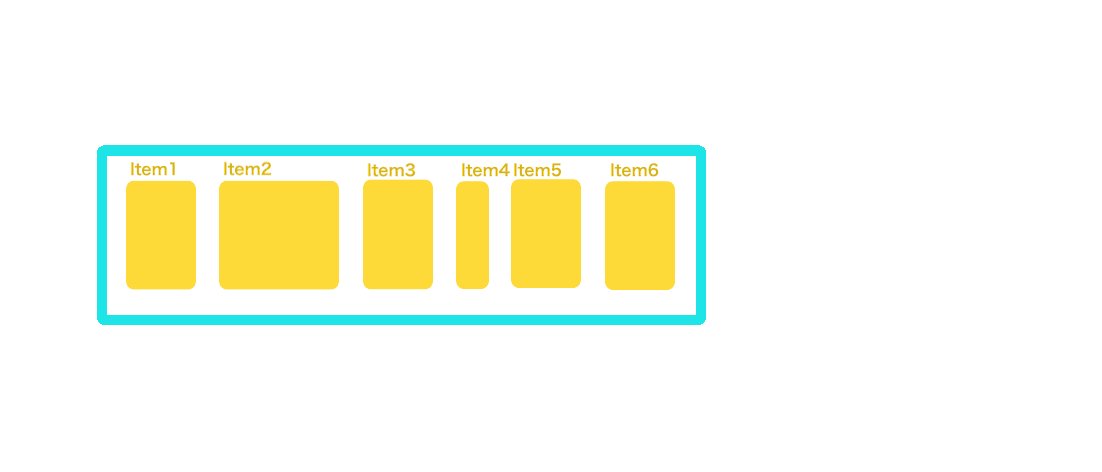
2番目のFlexアイテムに flex-shrink: 0 を設定し、4番目のFlexアイテムに flex-shrink: 4 を設定した。
li { width: 100px; height: 100px; margin-right: 10px; background-color: palegreen; /* flex-shrink: 1; */ } li:nth-child(2) { flex-shrink: 0; } li:nth-child(4) { flex-shrink: 4; }
参考1
https://codepen.io/cshool/pen/yQvjNw

flex-shrink: 0; を指定した場合、どれだけコンテナーが狭くなってもこれ以上は縮まない。
flex-shrink: 2; 以上の数値を指定した場合、その数値の倍速で縮む。
例:
flex-shrink: 4;→ 4倍の速度で縮む。
参考2

flex-basis
Flexアイテムの進行方向に対する width のようなもの。
flex-direction: column; で縦ならびになった際は、heightと同じ効果。
伸縮系flexアイテムのショートハンド
覚えにくいと思うので、こういうのがあると頭の片隅に入れておいてください。
li { flex: 0 1 auto; /* grow shrink basis */ }
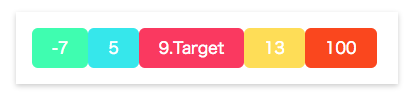
order
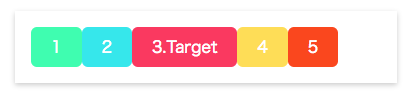
| order | 順番の指定 |
|---|---|
| 0 [default] |  |
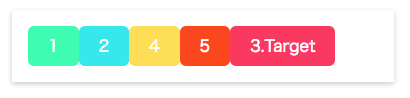
| 1 |  |
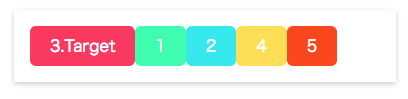
| -1 |  |
| 9 |  |
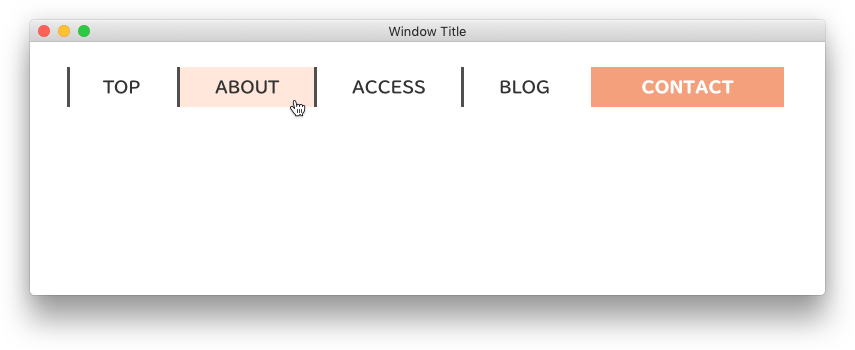
練習1

- 文字色:#FFFFFF
- メニュー全体の幅:ブラウザの幅に準ずる
- メニュー全体をブラウザの両端に合わせる
- リンク間の隙間:ブラウザの幅に準ずる
- リンクの背景色(奇数):#4DC5DE
- リンクの背景色(偶数):#31EDFF
- アイテムの余白:20px
- 文字色(マウスオン時):#333333
- リンクの背景色(マウスオン時):#C9FF31
- 枠線:1px、 実線、 #333333
- コンテナーの高さ:400px
- コンテナーの背景色:#EEEEEE
- コンテナーの高さに対してアイテムを均等に分散配置する
練習2

- 余白や色など指定はなし
