CSSでレイアウトしてみよう(flexbox版)
CSS
flexbox-basic.html
WEBサイトをレイアウトする為に実装され、スマートフォンなどの端末でも最適で柔軟なレイアウトが実現できるプロパティです。
現状、Webサイトをレイアウトするために用いられるもっともメジャーなプロパティなので是非覚えておきましょう。
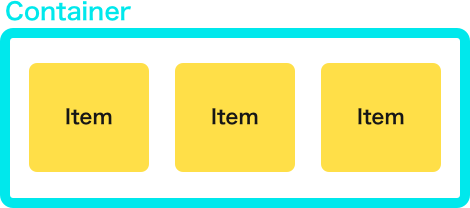
<ul class="flexbox"> /* Container */ <li>flexアイテム</li> /* Item */ <li>flexアイテム</li> /* Item */ <li>flexアイテム</li> /* Item */ </ul>
.flexbox { display: flex; }

メリット
- 親要素に
display: flex;と指定すれば、子要素が横並びの対象となります。
デメリット
- レガシーブラウザが対応していない場合がある。
- IE9は未対応。IE10は
display:-ms-flexbox。 - IE11では
flex:1ではなくflex-grow:1としなければならない。 - Safari8 未満は
display: -webkit-flex - iOS9 未満は
display: -webkit-flex - Android 4.3 未満は
display: -webkit-box
- IE9は未対応。IE10は
- モダンブラウザでも問題がある場合がある
Flexboxのプロパティ
Flexbox関連のプロパティはたくさんあります。
無理にすべて覚えずに下記の表をうまく利用してレイアウトしてみてください。
コンテナー用プロパティ
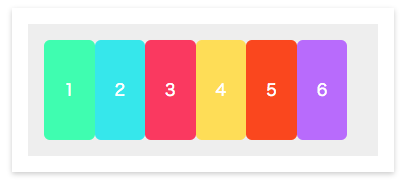
flex-direction - flexアイテムを並べる方向
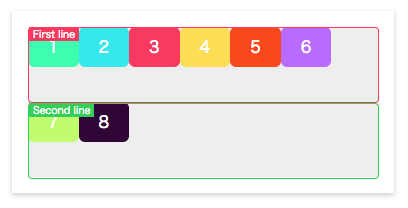
flex-wrap - flexアイテムの折り返し
justify-content - 左右中央
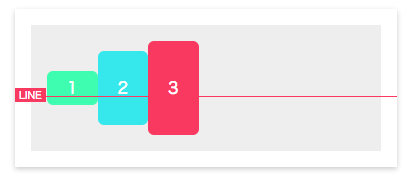
align-item(align-self) - 上下位置
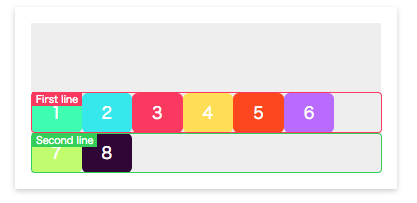
align-content - 行の揃え方
アイテム用プロパティ
flex-grow、flex-shrink、flex-basis - 伸縮系プロパティ
order - flexアイテムの順番
コンテナー用プロパティ
flex-direction
Flexアイテムが並ぶ方向を決める為のプロパティ
| flex-direction | flexアイテムを並べる方向 |
|---|---|
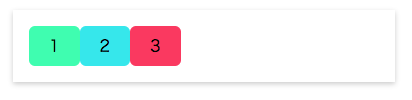
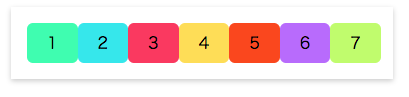
| row [default] |  |
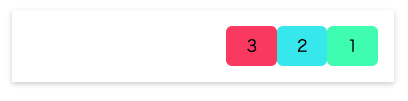
| row-reverse |  |
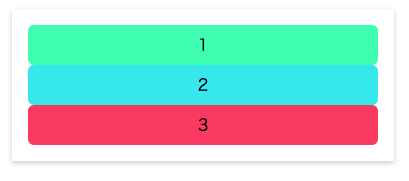
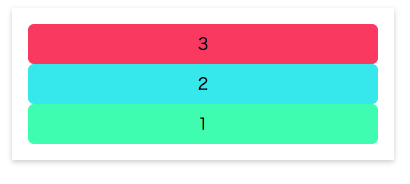
| column |  |
| column-reverse |  |
flex-wrap
コンテナー内でFlexアイテムを折り返すためのプロパティ
| flex-wrap | flexアイテムの折り返し |
|---|---|
| nowrap [default] |  |
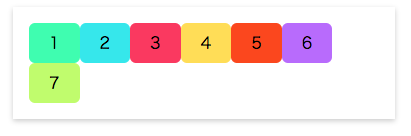
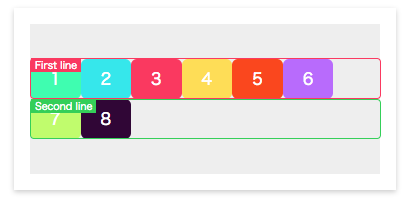
| wrap |  |
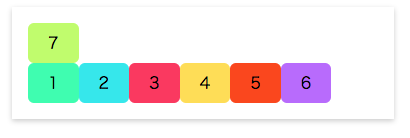
| wrap-reverse |  |
justify-content
Flexアイテムを配置する際の間隔を設定するプロパティ
| justify-content | 左右位置 |
|---|---|
| flex-start [default] |  |
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
align-items
Flexアイテムを垂直に揃えるためのプロパティ
| align-items | 上下位置 |
|---|---|
| flex-start |  |
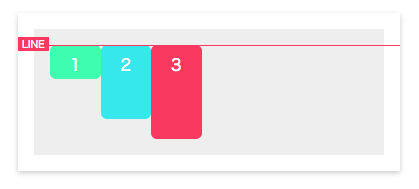
| flex-end |  |
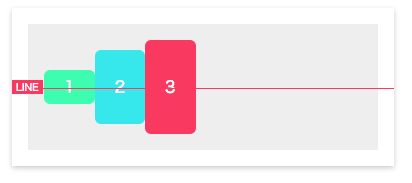
| center |  |
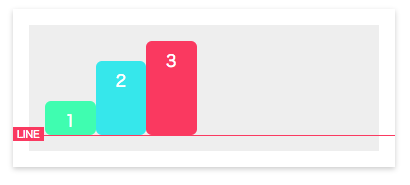
| baseline |  |
| stretch [default] |  |
| (align-selfは省きます) |
align-content
Flexアイテムが2行以上になった場合にどう揃えるかを設定するプロパティ。
※「flex-wrap: wrap」が適用され、アイテムが2行になっている場合のみ有効
| align-content | 行の揃え方 |
|---|---|
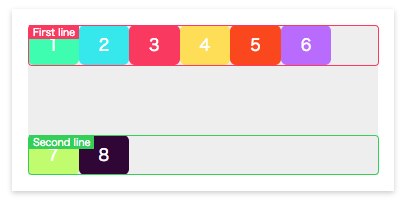
| stretch [default] |  |
| flex-start |  |
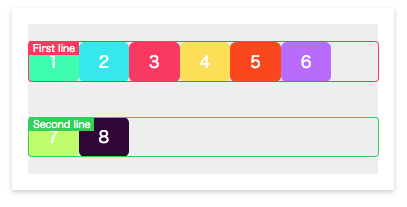
| flex-end |  |
| center |  |
| space-between |  |
| space-around |  |
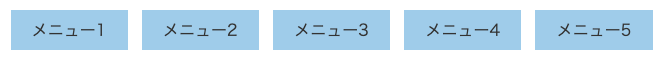
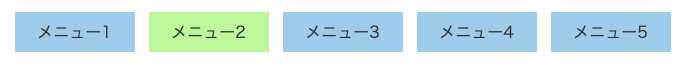
練習1
リンクなしのメニュー、box-sizing: border-box を用いてレイアウトしてください。

- 文字色:#333333
- メニュー全体の幅:656px
- メニュー全体をブラウザの左右中央に配置
- メニューのリストアイテムの横幅:120px
- 文字を中央寄せ
- リンク間の隙間:14px
- 余白:12px
- リストアイテムの背景色(通常時):skyblue
練習2
上記の練習1を使ってリンク付きのメニューにしてみましょう。

- 背景色(マウスオン時):palegreen
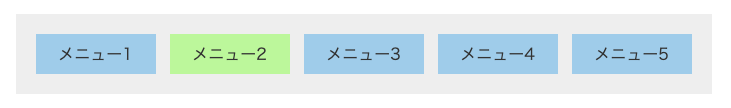
復習1
練習2を使って、全体をpadding20ピクセルの余白をつけて背景色 #eeeeee にしてください。
※ box-sizing: border-box; を用いてレイアウトしてください。

