CSSアニメーション transitionを理解しよう
CSS
プロパティに変更があった時に、一定時間でプロパティを変化させる設定。
マウスオーバーなど単純な動きのアニメーションを実装する時に利用します。

まずファイルを用意します(transition.html)
<div class="animation">アニメーション</div>
.animation { width: 150px; height: 100px; background: orange; transition-property: all; transition-duration: .5s; transition-delay: 0s; transition-timing-function: ease; } .animation:hover { width: 300px; background: skyblue; }
transition-property
どのプロパティにアニメーションを適用するか指定するプロパティ。
初期値は、 ```all`
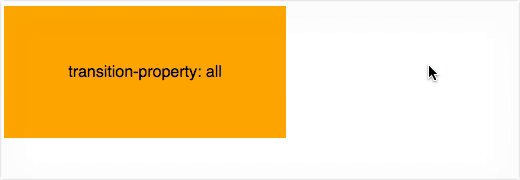
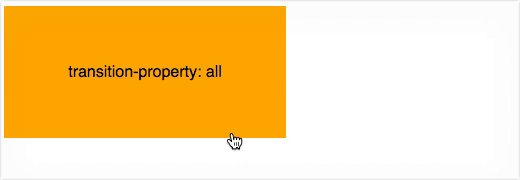
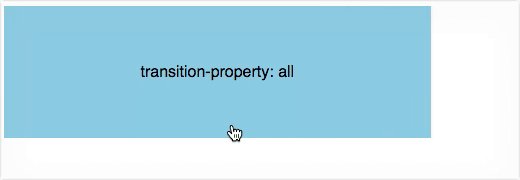
all を指定すると、全てのプロパティにアニメーションを適用する。
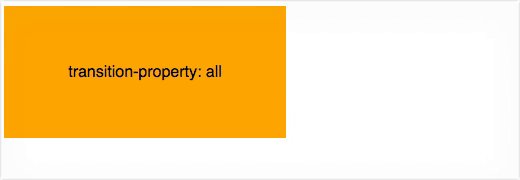
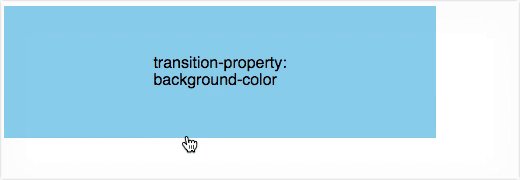
下の要素は background-color を指定しているため、それ以外のプロパティを変更しても
アニメーションが適用されません。
all

background-color

transition-duration
アニメーションが始まってから終わるまでの時間を指定します。
単位を秒数 s (またはミリ秒 ms )で指定します。 margin: 0; のように単位は省略できません。必ず s などをつけてください。
初期値は 0s
例
transition-duration: .5s; → 0.5秒
3秒

0.5秒

transition-delay
アニメーションが開始するまでの遅延時間を指定するプロパティ。
初期値は、 0
1秒

0秒

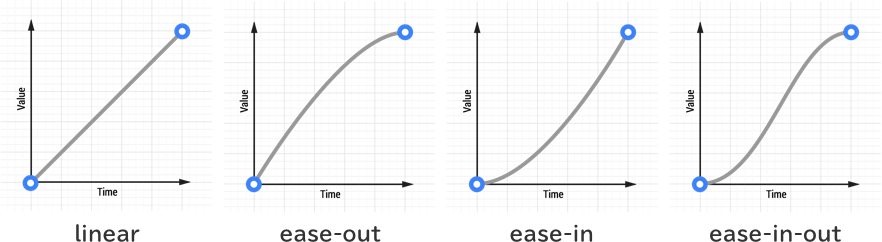
transition-timing-function
アニメーションのイージングを指定するプロパティ。
初期値は、 ease

linear
一定

ease-out
ゆっくり終わる

ease-in
ゆっくり始まる

ease-in-out
ゆっくり始まってゆっくり終わる

cubic-bezier()
3次ベジェ曲線のP1とP2を (x1, y1, x2, y2) で指定

http://cubic-bezier.com/
ショートハンド
transition : all .5s 0s ease-out;
※遅延処理(delay)はあまり使わないので省略する事が多い。
